In earlier days of search marketing, SEOs often heard the same two best practices repeated so many times it became implanted in our brains:
- Wrap the title of your page in H1 tags
- Use one — and only one — H1 tag per page
These suggestions appeared in audits, SEO tools, and was the source of constant head shaking. Conversations would go like this:
“Silly CNN. The headline on that page is an H2. That’s not right!”
“Sure, but is it hurting them?”
“No idea, actually.”
Over time, SEOs started to abandon these ideas, and the strict concept of using a single H1 was replaced by “large text near the top of the page.”
Google grew better at content analysis and understanding how the pieces of the page fit together. Given how often publishers make mistakes with HTML markup, it makes sense that they would try to figure it out for themselves.
The question comes up so often, Google’s John Muller addressed it in a Webmaster Hangout:
“You can use H1 tags as often as you want on a page. There’s no limit — neither upper nor lower bound.
H1 elements are a great way to give more structure to a page so that users and search engines can understand which parts of a page are kind of under different headings, so I would use them in the proper way on a page.
And especially with HTML5, having multiple H1 elements on a page is completely normal and kind of expected. So it’s not something that you need to worry about. And some SEO tools flag this as an issue and say like ‘oh you don’t have any H1 tag’ or ‘you have two H1 tags.’ From our point of view, that’s not a critical issue. From a usability point of view, maybe it makes sense to improve that. So, it’s not that I would completely ignore those suggestions, but I wouldn’t see it as a critical issue.
Your site can do perfectly fine with no H1 tags or with five H1 tags.”
Despite these assertions from one of Google’s most trusted authorities, many SEOs remained skeptical, wanting to “trust but verify” instead.
So of course, we decided to test it… with science!


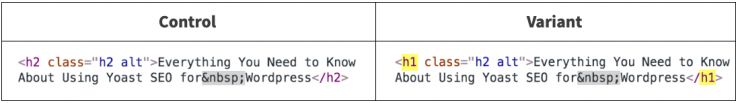
We devised a 50/50 split test of our titles using the newly branded SearchPilot (formerly DistilledODN). Half of our blog titles would be changed to H1s, and half kept as H2. We would then measure any difference in organic traffic between the two groups.
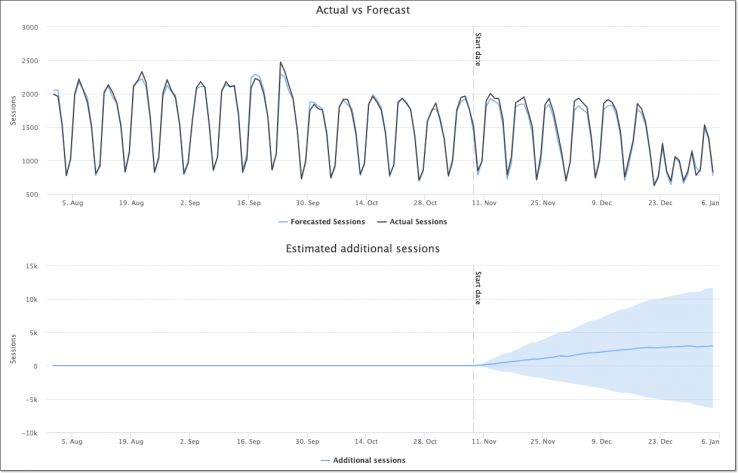
After eight weeks, the results were in:

To the uninitiated, these charts can be a little hard to decipher. Rida Abidi of Distilled broke down the data for us like this:
Change breakdown – inconclusive
- Predicted uplift: 6.2% (est. 6,200 monthly organic sessions)
- We are 95% confident that the monthly increase in organic sessions is between:
- Top: 13,800
- Bottom: -4,100
The results of this test were inconclusive in terms of organic traffic, therefore we recommend rolling it back.
Result: Changing our H2s to H1s made no statistically significant difference
Confirming their statements, Google’s algorithms didn’t seem to care if we used H1s or H2s for our titles. Presumably, we’d see the same result if we used H3s, H4s, or no heading tags at all.
It should be noted that our titles still:
- Used a large font
- Sat at the top of each article
- Were unambiguous and likely easy for Google to figure out
It should be noted that while this experiment doesn’t definitely prove H1s aren’t a ranking factor, it simply shows we couldn’t find a statistically significant difference between using H1s and H2s.
Does this settle the debate? Should SEOs throw caution to the wind and throw away all those H1 recommendations?
No, not completely…
Why you should still use H1s
Despite the fact that Google seems to be able to figure out the vast majority of titles one way or another, there are several good reasons to keep using H1s as an SEO best practice.
Georgy Nguyen made some excellent points in an article over at Search Engine Land, which I’ll try to summarize and add to here.
1. H1s help accessibility
Screen reading technology can use H1s to help users navigate your content, both in display and the ability to search.
2. Google may use H1s in place of title tags
In some rare instances — such as when Google can’t find or process your title tag — they may choose to extract a title from some other element of your page. Oftentimes, this can be an H1.
3. Heading use is correlated with higher rankings
Nearly every SEO correlation study we’ve ever seen has shown a small but positive correlation between higher rankings and the use of headings on a page, such as this most recent one from SEMrush, which looked at H2s and H3s.
To be clear, there’s no evidence that headings in and of themselves are a Google ranking factor. But headings, like Structured Data, can provide context and meaning to a page.
As John Mueller said on Twitter:

What’s it all mean? While it’s a good idea to keep adhering to H1 “best practices” for a number of reasons, Google will more than likely figure things out — as our experiment showed — if you fail to follow strict H1 guidelines.
Regardless, you should likely:
- Organize your content with hierarchical headings — ideally H1, H2s, H3s, etc.
- Use a large font headline at the top of your content. In other words, make it easy for Google, screen readers, and other machines or people reading your content to figure out the headline.
- If you have a CMS or technical limitations that prevent you from using strict H1s and SEO best practices, do your best and don’t sweat the small stuff.
Real-world SEO — for better or worse — can be messy. Fortunately, it can also be flexible.